Flash AS3 Project using Ant
Creating a pure AS3 (no Flex) project using Ant and command line tools has not been the easiest thing to learn. I wanted to summarize what I’d pulled together here so I have a reference for later projects and for any of you who might be starting down this path.
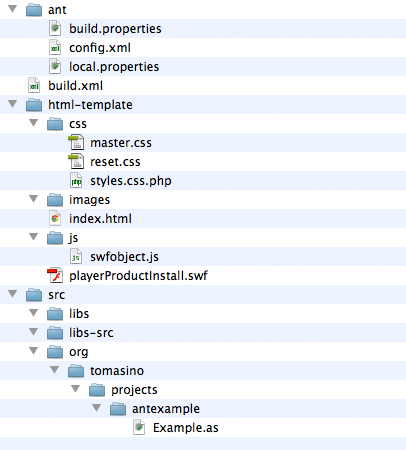
First, let me give you an overview of the file structure I’m using.

My main folders are “ant”, “build”, “html-template”, and “src”. The “ant” folder contains properties and configuration specific to the ant tasks. Everything in my build folder will be generated by the ant script. It’s completely empty right now. The “src” folder contains all of my Flash AS3 code, whether as AS files or SWCs.
In this example, I’m working with an extremely basic Flash document. Since we’re compiling with Ant and not Flash or Flex, we don’t need an FLA or an MXML, we just need an AS file. Here’s mine:
The “html-template” folder will have its contents and structure copied into “build” when we run the Ant script later on. I started using this habit with Eclipse and I’ve come to like it. I can keep my nice, clean, template code in a place all by itself. If necessary, I can do some processing on it with the Ant script later on, only including certain files in certain situations. For now, I’m just copying what I need, including the index file. Here it is:
You might notice that I’m using the CSS optimizer from an earlier post. I’ve also included a callback method in my swfobject.embedSWF line, called “flashReady”. When SWFObject loads my SWF, this method will be called immediately where it will store a reference to the Flash object. If you’ve used ExternalInterface callbacks before, you know it can be difficult to figure out how to reference the Flash object in every browser. SWFObject makes it easy with this little trick.
Finally: the important stuff. The Ant script (build.xml in my folder) is the heart of the project. To run it, drop to terminal, change directory to the folder and type “ant”. It will run the “compile” target by default. Let’s take a look:
build.properties file defines the common properties in the project.
local.properties file defines the local properties that override defaults. These are used to dictate the developer-specific paths.
The targets are listed in order of dependency for ease of use. The “compile” target depends on “make_swf” which depends on “make_template” which depends on “make_build”. I built those names and structure myself, so don’t think of it as a required way of doing things. It just helps me keep things straight.
The “make_swf” target performs the actual SWF compilation using the mxmlc task provided by flexTasks.jar. You’ll notice up near the top I am including this jar file. Without it, ant has no idea what a SWF is or what to do with it. I should also note that I’m including a property reference to the Flex SDK in the local.properties file. You can see we’re using that inside the mxmlc block. The mxmlc block gets its configuration settings from config.xml, included in the ant folder. I edited the Flex configuration file to remove all the non-Pure AS3 references. All of this is free stuff, of course.
Just to illustrate how to do it, I’m including my own “tomasino” source in this project. It’s not being used by my example, but it could be. The <source-path> element dictates where all these things are found. The <compiler.library-path> element would contain any SWCs you need to include. If it’s not easily relative to the project, you can go ahead and give it an absolute path (in the local.properties file).
The “make_template” target is copying the files from the “html-template” folder into the “build” folder. The “make_build” target creates the “build” folder (if it doesn’t exist already). The “clean” target deletes the “build” folder and its contents to make sure we always start fresh.
Just a few final notes about ant. Properties are your variables, of a sort, though they are generally not assigned multiple different values in a script. Ant is not a programming language, and you’ll continuously run into walls if you forget that. There are no loops, for instance (if you want them, check out ant-contrib). I’ve named my properties with “.dir” suffixes to let me know if it’s a directory versus a folder name, for example. It’s all style, though. FLEX_HOME seems to require that it be named with all-caps for some reason. It may just be a bug in the code when I was testing changing it, but I left it anyway.
That’s it. I hope it wasn’t overwhelming. I didn’t cover how to install ant, so if you’re on a Windows box, you might want to google that. Please, grab the project and play around with it. Let me know if you have any suggestions or questions.